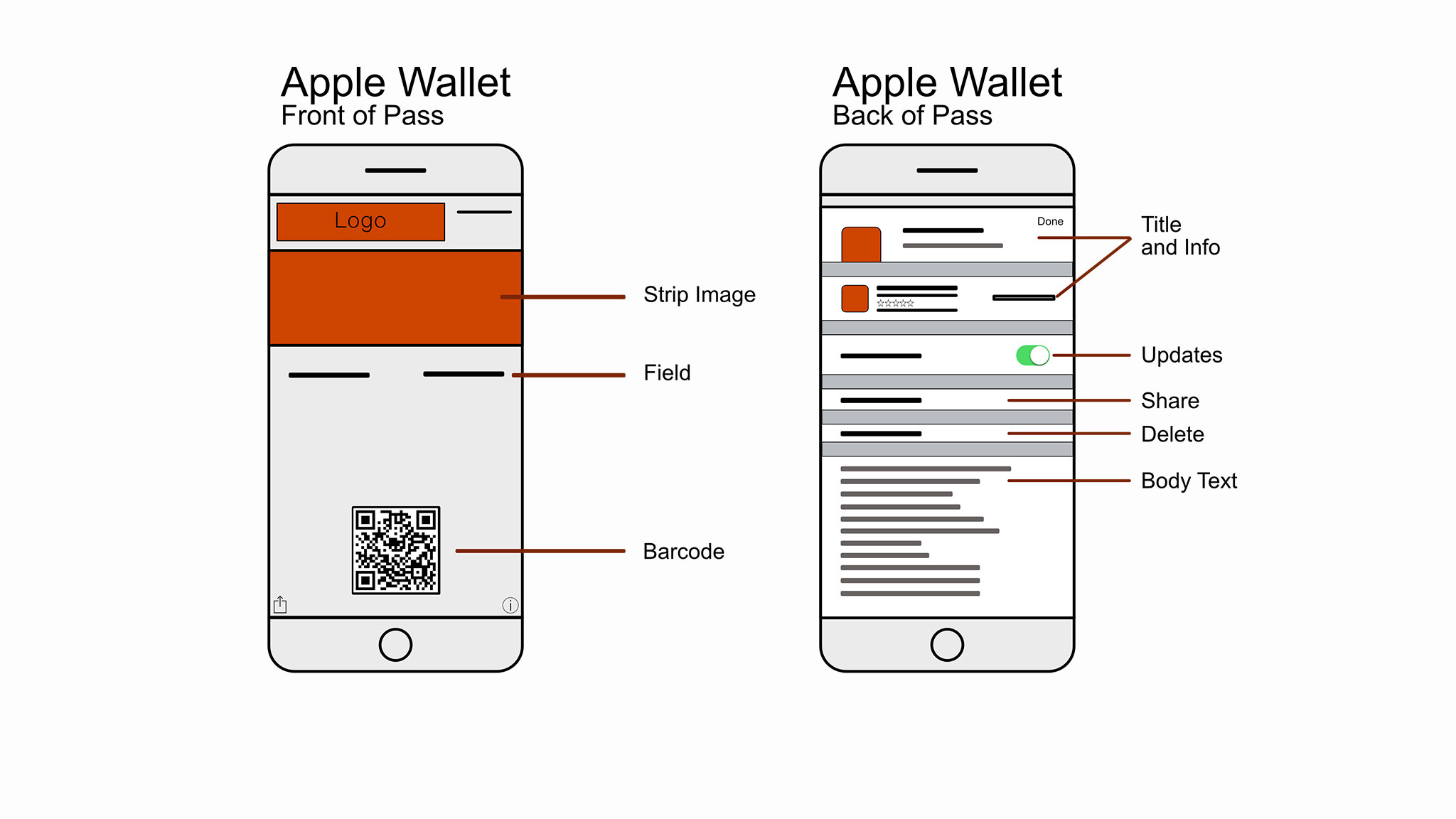
The Anatomy of a Wallet Pass in Apple Wallet

Apple Wallet passes are versatile digital cards that simplify how users manage tickets, loyalty cards, and more. They update in real time, ensuring users always have the latest details, like flight changes or event updates. Push notifications keep them informed, while intuitive designs make scanning or tapping effortless. Passes integrate seamlessly with Apple services and stay accessible offline for added reliability. With strong security features like NFC encryption, Apple Wallet passes offer both convenience and protection, transforming everyday interactions in travel, retail, and entertainment into seamless experiences.
Wallet passes in Apple Wallet provide various templates to connect with your customers through tailor-made content. They prioritize simplicity and high-quality presentation, whether for vouchers, customer cards, membership cards, or tickets. All features mentioned below (and more) are supported by Passcreator.
For information on what parts of the passes are customizable, check out this blog post that explains it in detail.
Pre-defined Layouts:
- Event Ticket
- Coupon
- Store Card/Loyalty Card
- Boarding Pass
- Generic
Features Supported on the Front of a Pass:
- Single-line text
- Images, depending on the chosen layout
- Background-, Label- and Textcolor
- Barcode (QR, PDF417, Aztec, Code128) or contactless validation using NFC
- A varying number of fields based on the selected layout (e.g., an event ticket can display more fields than a store card)
- Link to an app on the Apple App Store
Features Supported on the Back of a Pass:
- Multiple fields with multiple lines each
- URLs, email addresses, physical addresses, and phone numbers
- HTML links
- Link to an app on the Apple App Store
For detailed information on the features of each layout, refer to Apple’s documentation.