Der Aufbau einer Wallet-Karte in Apple und Google Wallet

Wallet-Karten in Apple Wallet und Google Wallet unterscheiden sich im Aufbau, folgen aber jeweils einem klaren Schema. In diesem Artikel erfährst du im Detail, wie die Vorder- und Rückseiten aufgebaut sind – damit du Inhalte optimal strukturieren kannst.
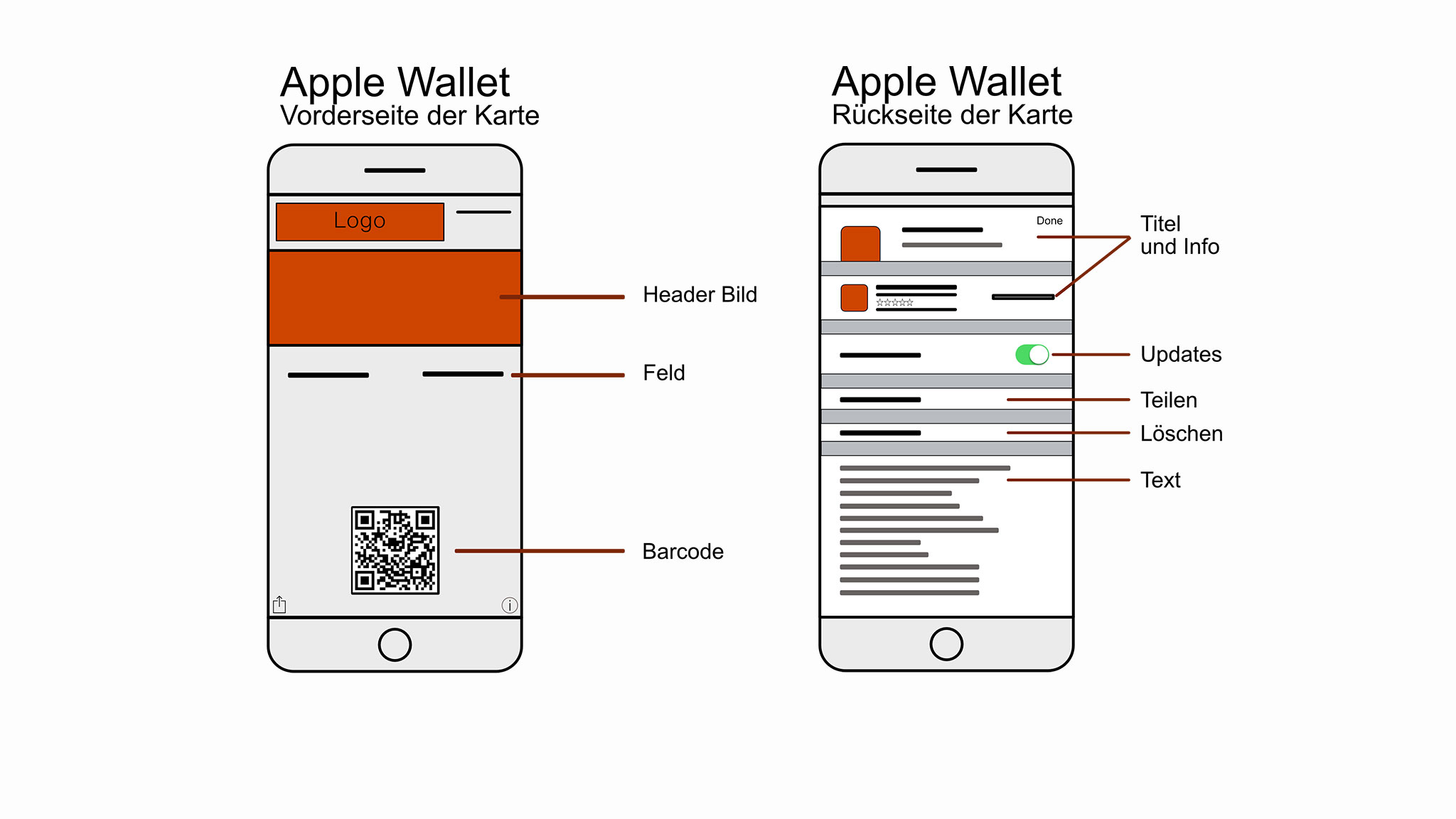
Apple Wallet: Vorder- und Rückseite erklärt
Apple Wallet verwendet das pkpass-Format. Jede Karte besteht aus einer Vorderseite mit den wichtigsten Informationen und einer Rückseite für Zusatzinfos.
Vorderseite:
- Logo oder Bildsymbol
- Primäres Feld (z. B. Eventname, Kundenname)
- Sekundäre Felder (z. B. Ort, Datum, Status)
- Barcode (z. B. QR-Code oder PDF417)
- Kleine Textfelder mit Labels (z. B. "gültig bis")
- Verlinkte App
Rückseite:
- Textfelder mit Informationen, AGB oder Kontaktangaben
- Optional klickbare Links oder Telefonnummern
Die Rückseite ist rein textbasiert und wird genutzt, um weiterführende Inhalte unterzubringen.
Google Wallet: Aufbau der Kartenansicht
Google Wallet verwendet keine Trennung in Vorder- und Rückseite im klassischen Sinn. Stattdessen werden Inhalte in einem dynamischen Layout dargestellt.
Hauptansicht:
- Titelzeile der Karte
- Primäre Inhalte wie Name, Datum, Ort, Kundennummer
- Barcode bei Bedarf
- Icon oder Logo oben
- Farbige Hervorhebungen für Branding
Detailansicht:
- Nach Klick auf drei Punkte oben rechts wird die Detailansicht angezeigt
- Zusätzliche Informationen, Hinweise oder Bedingungen
- Verlinkungen zu Webseiten, Kontaktdaten oder FAQs
Google Wallet ist flexibler im Layout, setzt aber auf klare visuelle Strukturen und einfache Bedienung.