Major update to pass download pages

What will change?
If you don't want to read about the details, here are the three things that will change on May 24th in a nutshell:
- every page includes a help section
- we don't display passes right away on iOS anymore
- there are some small changes to the layout.
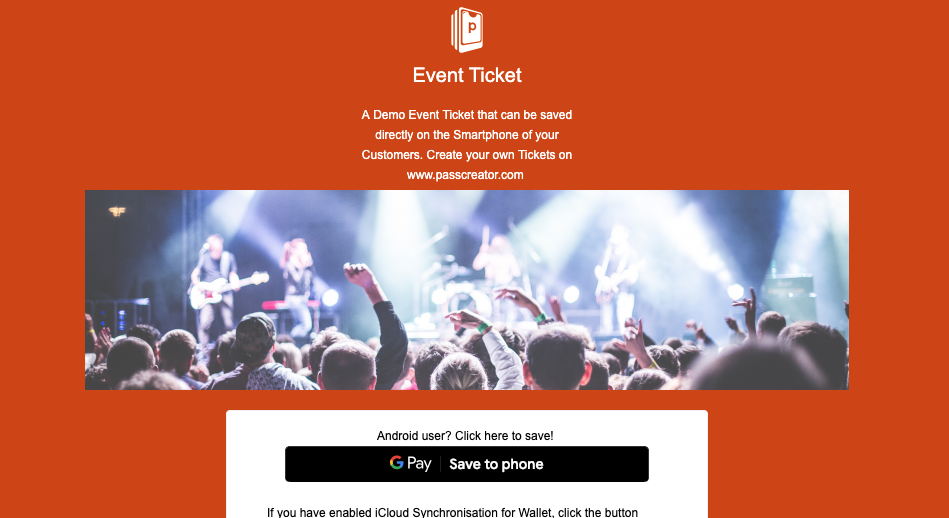
An example pass download page that is already using the new Layout can be found here.
To know details about the changes and why we're introducing them, see the paragraphs below.
Integrated help sections
Until now we were linking to our knowledge base (https://support.passcreator.com) or the respective sub pages to e.g. explain how it works to use a pass on Android. We've analysed this over time and decided to introduce the help section directly on the page. This has two advantages: the user doesn't have to leave the page and it's completely white-labeled.
In general the behaviour of the download pages don't change - every pass that you create in Passcreator still has a unique URL and we recognise the device a user is using and display the appropriate instructions.
With the new help sections users get more sophisticated instructions just by scrolling down on the pass' download page. If you're using white-label URLs in your account users also won't see anything about Passcreator when they need help.
We don't show Wallet passes right away on iPhones anymore
Currently if you open the URL to a pass download page it redirects to the actual pkpass file automatically so a user can save it right away. This has two implications: iPhones are displaying a message like "This website wants to show a Wallet pass - is it allowed to do that?" which the user must confirm before the pass is shown. This behaviour has been introduced with iOS 12. Also if a user doesn't know how to use the pass, he can't find help immediately.
We've analysed user behaviour and did lots of tests during the last months and noticed that we can help your users better by changing this behaviour. Therefore we're now also displaying the "Add to Apple Wallet" button on iPhones which the user has to tap on in order to see the pass. After he tapped on the button, there's no additional confirmation message so the number of steps to save the pass in Wallet stays the same. Additionally your users now get a help page as well directly integrated on the download page.
Layout changes
This is something rather cosmetic but there are some small changes to the layout to make the download pages prettier:
- the footer that contains links to your imprint or data privacy policy has been moved below the help sections.
- on first sight of the page your user only sees the "Show help" button at the bottom of the page alongside the buttons to change the language if you've configured translations for your Wallet template.
- all UI elements that are needed to save the pass are contained in a white box which gives them better accessibility resulting in an improved user experience while still maintaining your corporate identity.